Explaining Complex
Intangible Proceedings in
a Simple Animation
Explaining Complex Intangible Proceedings in a Simple Animation
Client: Semodia
As the startup got its website redesigned by Samt & Seidel, comprehensibility ranked first. Their main products are easily applicable but complex solutions. To exemplify their powerfully eloquent written explanations, short & uncomplicated animations were the answer.
Role: motion design & animated infographics, LottieFile, Webflow
Team: Marina Romanowa (project management),
Kai Lindrath (art direction & design)
Role: motion design & animated infographics, LottieFile
Team: Marina Romanowa (project management),
Kai Lindrath (art direction & design)
Client: Semodia

I came to this gorgeous project after all the graphic design decisions were set by Kai, the art director.
I conceptualized and built and fast-loading Lottiefile animations based on existing designs.
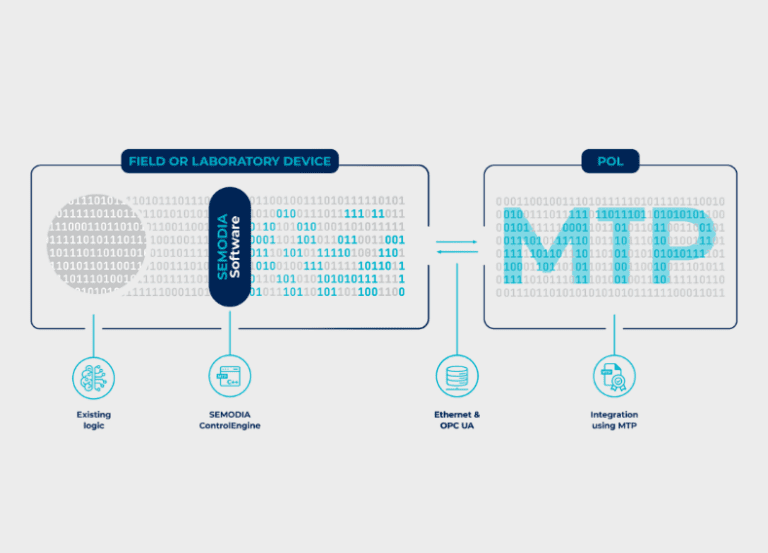
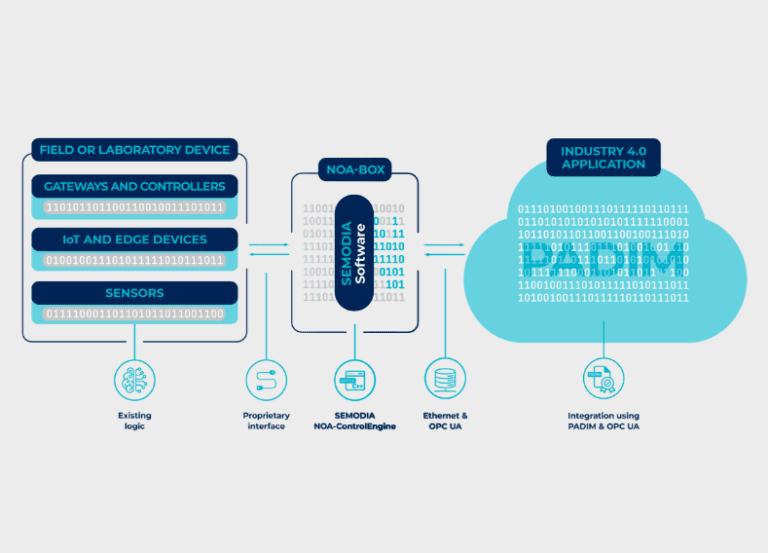
Infographics
Infographics
In the course of the project, I created infographics for the product pages, according to the existing style guide. To ensure every step is illustrated correctly, I directly consulted with the client. The static graphics show the detailed transformation process. The animated graphics show the corresponding application.